Leitura sugerida
Buscar dados de APIs é um requisito comum ao criar sites ou aplicações. A
deco.cx oferece uma solução de data-fetching que ocorre no server-side e
é flexível para permitir que os usuários de negócios configurem como os dados
são buscados, da mesma forma que configuram props das Sections.
Neste tutorial, você aprenderá como buscar dados de uma API externa e injetá-los em uma Section usando Loaders.
O que vamos construir
O exemplo que usaremos é simples, mas tem complexidades comuns à outros casos:
- Fazer fetch de fatos sobre cachorros usando a Dog API permitindo ao usuário configurar quantos fatos serão retornados no Admin da deco.cx.
- Apresentar esses fatos em uma Section.

Visualização da Section DogFacts mostrando os dados retornados da API

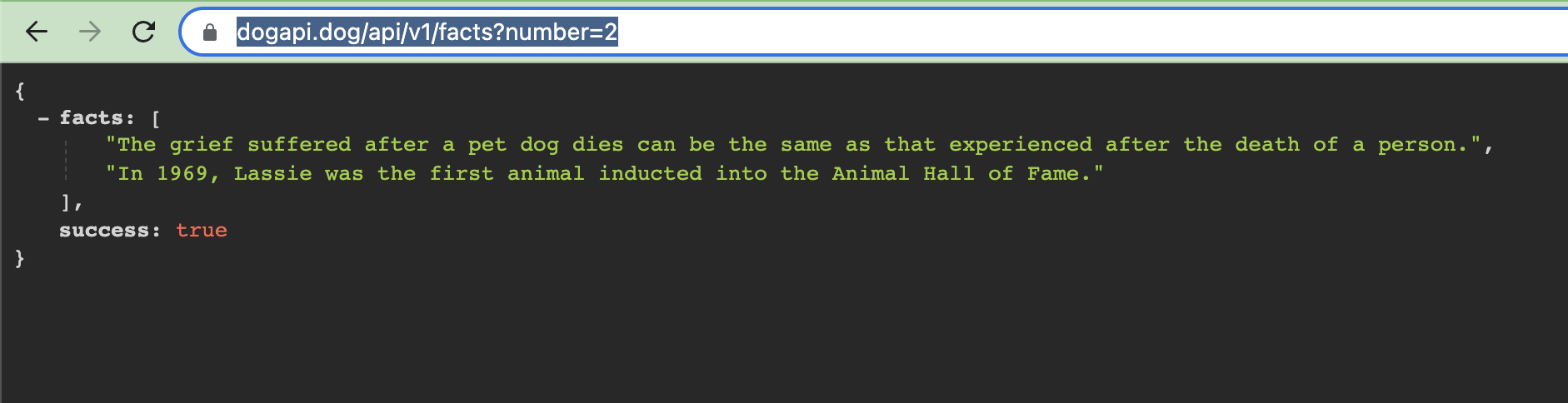
Dados retornados da API Dog Facts sendo chamada no browser
Criando a Section
Se executarmos um http request para a API da Dog Fact veremos que ele retorna um JSON no seguinte formato,
Abra no seu browser: https://dogapi.dog/api/facts?number=1
{
"facts": [
"The Labrador is so popular, in 2006 there were approximately 3-5 times more Labs as there were German Shepherds or Golden Retrievers."
],
"success": true
}Perceba que a única coisa que nos importa são os facts, logo vamos criar nossa section preparada para receber esses facts re renderiza-los da maneira que desejarmos.
Para isso, vamos criar um tipo DoctFact que contém apenas uma propriedade
chamada fact que é a string representada pela mensagem.
Vamos ver isso em ação criando uma nova Section:
- Crie a Section
DogFacts.tsxna pastasections/do seu projeto. - Cole o seguinte código:
export interface DogFact {
fact: string;
}
export interface Props {
title: string;
dogFacts: string[];
}
export default function DogFacts({ title, dogFacts }: Props) {
return (
<div class="p-4">
<h1 class="font-bold">{title}</h1>
<ul>
{dogFacts.map((fact) => <li>{fact}</li>)}
</ul>
</div>
);
}Nesse momento podemos rodar o
deno task starte verificar no nosso admin que esse componente já consegue ser utilizado com dados estáticos, oque não faz muito sentido para nosso caso de uso.
Criando o Loader e testando a section
Os Loaders permitem que você defina como os dados são buscados e transformados
antes de serem repassado a uma Section. Eles são funções Typescript
regulares que podem usar funções async como fetch. Os Loaders podem ser
"conectados" a uma Section por meio de uma das props da Section, e isso
acontece com base no tipo de retorno do Loader.
- Defina qual será as
Propsde input do seu loader. - Exporte uma função chamada
loaderdentro do mesmo arquivo da sua section.
No nosso caso, vamos deixar configurável qual número de facts que vamos mostrar no nosso componente. Perceba que agora, o que aparecerá parece ser configurado não será mais as props da section mas sim as props do seu loader.
import type { SectionProps } from "deco/mod.ts";
// Props type that will be configured in deco.cx's Admin
export interface Props {
title: string;
numberOfFacts?: number;
}
export async function loader(
{ numberOfFacts, title }: Props,
_req: Request,
) {
const { facts: dogFacts } = (await fetch(
`https://dogapi.dog/api/facts?number=${numberOfFacts ?? 1}`,
).then((r) => r.json())) as { facts: string[] };
return { dogFacts, title };
}
export default function DogFacts(
{ title, dogFacts }: SectionProps<typeof loader>,
) {
return (
<div class="p-4">
<h1 class="font-bold">{title}</h1>
<ul>
{dogFacts.map((fact) => <li>{fact}</li>)}
</ul>
</div>
);
}- Execute
deno task startse ainda não o fez. - Assumindo que
deno task startestá rodando, acesse https://deco.cx/admin e selecione seu Site. - Certifique-se de que
localhost:8000esteja selecionado no Seletor de Ambiente em no canto superior direito do Admin. - Vá para
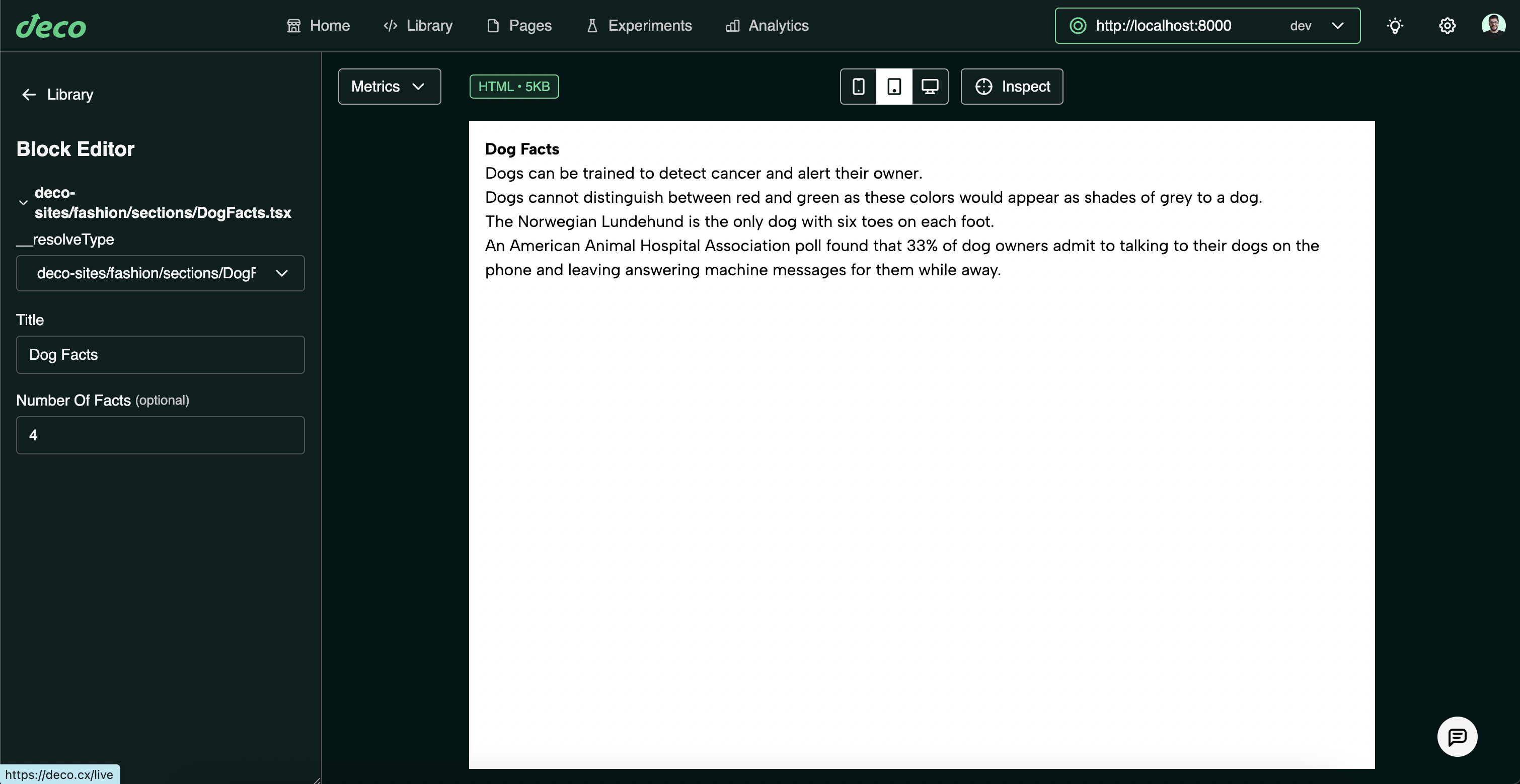
Librarye procure porDogFactsna barra lateral esquerda. - Configure as
propsdo Loader selecionado (numberOfFacts) com um número desejado (ex: 4).

Biblioteca mostrando os dados de renderização da Section DogFacts obtidos da API
É isso! Agora você criou uma Section que exibe os dados obtidos de um API
externa usando um Loader, tornando tudo configurável por usuários de negócios
como desejado. Recomendamos exportar filtros e sort nos props do Loader para
torná-lo mais reutilizável no Admin da deco.cx.
Leitura adicional
Os loaders são componentes poderosos para lidar com dados dinâmicos e resolvem a
maior parte dos requisitos quando lidamos com dados vindos de API. A plataforma
da deco.cx possui uma outra infinidade de casos de usos relacionados com dados
dinâmicos que podemos utilizar.